Webdesign Trends 2015
Da das Jahr 2014 nicht wirklich viele neue Webdesign Trends heraus brachte, wird es interessant sein, zu sehen, wie sich 2015 entwicklen wird. Wahrscheinlich sollten wir – der derzeitigen Entwicklung nach – auch von 2015 nicht all zu viele Webdesign Innovationen erwarten. Viel eher wird es so sein, dass sich aktuelle Trends und Patterns weiter durchsetzen und diese dann weiter verbessert werden.
Einen Rundumschlag wird es im Bereich Webdesign also wohl eher nicht geben. Da sich das Internet jedoch rasend schnell verändert, wird es nur eine Frage der Zeit sein, bis die nächste Design-Revolution vor der Türe steht.
Das sind die aktuell zu erwartenden Webdesign Trends im Jahr 2015:
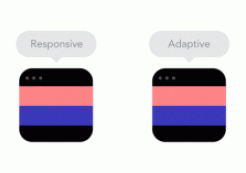
Responsive Websites
Auch 2014 schon ein großer Trend im Webdesign, führt 2015 kein Weg mehr an Responsive Websites vorbei. User surfen mit sämtlichen Devices im Internet, deswegen sollte Ihre Website immer perfekt dargestellt werden, egal auf welchem Gerät. (Siehe auch Warum Responsive Webdesign nutzen).
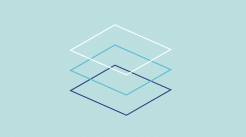
Flat Design und Material Design
Eines der größten Webdesign Themen 2014 wird sich auch 2015 weiter durchsetzen. Im Vordergrund stehen minimalistische Formen und klare, kontrastreiche Farben. Eine Weiterentwicklung wird das Flat Design durch den von Google geprägten Begriff Material Design erfahren. Hier werden die Grundsätze des Flat Designs um subtile Verläufe, Ebenen und Animationen ergänzt.
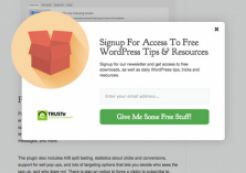
Mikrointeraktionen
Durch einfache und schnelle Bedienung soll der User zu möglichst vielen Interaktionen mit einer Website angeregt werden. Derzeit eine der am häufigst gebrauchten Mikrointeraktionen im Webdesign ist z.B. die Aufforderung einen Newsletter zu abonnieren. Dies geht somit in Sekundenschnelle, da der User nur seine E-Mail-Adresse eingeben und auf den Subscribe-Button drücken muss.
Infinite Scrolling - Parallax Scrolling - One-Page-Design
Da viele User über Devices mit Touchscreen das Internet besuchen, wird der Trend immer mehr zu Techniken wie Infinite Scrolling, Parallax Scrolling oder One-Page-Design gehen. Mehrseitige und verschachtelte Websites stören das Surfverhalten der User. Das Klicken von Links und Buttons ist umständlich und dauert länger als das Scrollen über einen Touchscreen. Ausserdem helfen oben genannte Methoden beim Storytelling auf Webseiten und bieten dem User eine völlig neue Erfahrung.
Card Based Design
Da viele User über Devices mit Touchscreen das Internet besuchen, wird der Trend immer mehr zu Techniken wie Infinite Scrolling, Parallax Scrolling oder One-Page-Design gehen. Mehrseitige und verschachtelte Websites stören das Surfverhalten der User. Das Klicken von Links und Buttons ist umständlich und dauert länger als das Scrollen über einen Touchscreen. Ausserdem helfen oben genannte Methoden beim Storytelling auf Webseiten und bieten dem User eine völlig neue Erfahrung.
Natural Stock Photography
Schon 2014 ein großer Trend im Bereich Webdesign. Deshalb wird sich dieser mit Sicherheit in 2015 weiter fortsetzen. Die Bilder laufen unter einer offenen Lizenz, so dass man Sie gefahrlos für die eigenen Projekte nutzen kann. Bilder die zu jeder Gegebenheit oder Situation passen.

Natural Stock Photography (Brave People)
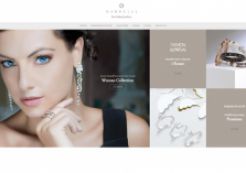
One-Color Dominance
Websites die als Schwerpunkt nur eine Farbe nutzen. Den Schwerpunkt im Webdesign auf nur eine Farbe zu setzen verleiht Nachdruck und hilft dabei, dass Kunden bestimmte Farben mit Ihrer Marke assoziieren.
Video oder Foto Fullscreen-Backgrounds
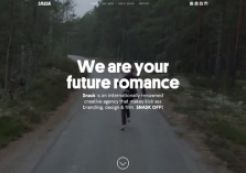
Fullscreen-Backgrounds mit Fotos oder Videos sind nicht unbedingt eine neue Methode im Webdesign, werden sich aber auch 2015 weiter durchsetzen. Viele One-Page Seiten nutzen diese Technik um ein ansprechendes Design zu gestalten und den User zum Verweilen einzuladen. Auch verschachtelte Seiten nutzen die Technik für ihre Startseiten. Die Weiterentwicklung dieses Webdesign Trends wird sich jedoch eher auf die technischen Gegebenheiten beschränken. So ist es zum Beispiel sehr wichtig, dem User trotz großer und hoch aufgelöster Bilder oder Videos, schnelle Ladezeiten zu bieten und eine optimale Darstellung zu gewährleisten.

Video Fullscreen-Background (Snask)