
Verbesserte UX in Drupal mit Layout Paragraphs
Den Drupal Layout Builder mit Layout Paragraphs verbessern
Wann immer es um Layouts in Drupal geht, spielt die sog. Layout Discovery ein Rolle, die in Drupal 8.3 eingeführt wurde (experimentell) und – noch spannender – der Layout Builder, der als experimentelles Modul in Drupal 8.5 eingeführt wurde. Dieser Blog-Artikel beschäftigt sich jedoch mit einem relativ neuen Konkurrenten: Layout Paragraphs...
Das Modul Layout Paragraphs kombiniert die Stärke der Layout Discovery, einen Mechanismus zur Verwendung von Layouts (via Drag & Drop Interface) und das fabelhafte Paragraphs Modul. Diese Kombination kann (und sollte tatsächlich) als perfekte Ergänzung des Layout Builder im Core gesehen werden.
Der Layout Builder ermöglicht es, die Felder eines Inhaltstyps in einem bestimmten Layout anzuordnen. Darüber hinaus können auch andere Dinge wie Blöcke, Ansichten oder frei gestaltete, handgemachte (html) Inhalte hinzugefügt werden. Das Hauptaugenmerk liegt jedoch auf der Verteilung dieser (atomaren) Felder eines Inhalts auf ein Layout:

Layout Builder: arrange atomic fields in a layout

Layout Builder: create layouts with sections and blocks
Layout Paragraphs: Layouts mit Content Components
Mit Layout Paragraphs können die Unzulänglichkeiten älterer Drupal-Mechanismen überwunden werden, die traditionell zur Erzeugung komplexerer Layouts verwendet wurden. Um nur einige zu nennen: Blöcke, Display-Suite, Panels oder sogar Preprocessing Hooks zusammen mit benutzerdefinierten Templates – je nach Aufgabe war einer von ihnen oder eine Kombination verschiedener Mechanismen dabei notwendig.
Das Problem bei diesem Vorgehen ist: Ein Benutzer ohne sehr spezielle Fähigkeiten hat keine Möglichkeit, z.B. eine Ad-hoc-Landingpage mit frei gestaltetem Inhalt und einem etwas ausgefallenen Layout zu erstellen, das sich von der üblichen Darstellung bestehender Inhaltstypen unterscheidet. Das führt natürlich immer wieder zu Frust bei den Redakteuren, und diese Frage ist vermutlich schon tausende Male gestellt worden: "Warum können wir dies nicht auf die Schnelle allein erledigen, ohne dass Entwickler involviert sein müssen?"
Was also ist nun das neue Modul Layout Paragraphs, das jetzt für Drupal verfügbar ist? Zunächst einmal: das Modul Layout Paragraphs schafft eine bisher unerreichte User Experience in Bezug auf Einfachheit, Joy of Use und Flexibilität bei Layouts und hat ein gelungenes und intuitives Drag & Drop Interface. Auf der anderen Seite erlaubt es Website-Entwicklern, Design-Konsistenz zu gewährleisten, da die Bausteine (d.h. Gruppierungen von Feldern), die in den verfügbaren Layouts verschoben werden können, mit Hilfe von Paragraphs perfekt definiert und validiert werden können.
Content Components
Wir nennen diese Gruppierungen von Feldern Content Components – in der Benennung, wie sie im Atomic Design üblich ist, wären dies typischerweise Organismen. Sie sind vorgefertigte, sinnvolle Inhaltsbausteine, die einem bestimmten Zweck dienen. Paragraphs ist sehr gut geeignet, ein solches System von Content Components zu definieren. Und genau das ist für unsere Projekte von entscheidender Bedeutung, da wir normalerweise nicht wollen, dass sich die Benutzer mit Fragen herumschlagen wie:
- "Muss ich hier eine Überschrift verwenden?"
- "Sollte der Einleitungstext eine größere Schriftart verwenden und als Lead-Text angezeigt werden?"
- "Würde ich hier einen Call to Action-Button verwenden oder eher einen Textlink?"
... und so weiter. Anstatt den Benutzern in jedem Kontext völlige Freiheit zu lassen und sie damit mit all diesen Fragen und Entscheidungen zu überfordern, können sie sich so an einer beispielhaften Inhaltskomponente orientieren.

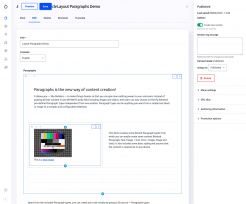
Layout Paragraphs: use complex sections as units in layouts

Layout Paragraphs: Interaction of paragraphs and layouts
Fazit
Sowohl Layout Builder als auch Layout Paragraphs versuchen, die Erstellung komplexer Layouts in einer weitaus bequemeren und intuitiveren Weise zu erreichen, als es mit Drupal jemals zuvor möglich war. Und beide erreichen dieses Ziel, wobei jedoch die Wahl des einen oder anderen von der Art des zu bearbeitenden Inhalts bestimmt werden sollte.
Zum Beispiel: Auf einer Produktseite mit vielen Feldern, die Produktdaten wie Höhe, Breite, Gewicht, Farbe usw. enthalten, wäre der Layout Builder eine gute Wahl, da er für das visuelle Verwalten all dieser Felder eines Inhaltstyps gemacht ist. In Fällen, in denen der eigentliche Inhalt nicht aus streng definierten Feldern besteht, sondern aus beliebigen Abfolgen optionaler Content Components (wie z.B. bei einer Magazinseite), ist es am besten, Paragraphs in Verbindung mit dem neuen Modul Layout Paragraphs zu wählen. So oder so – beide liefern eine Benutzererfahrung, die weit über das altbekannte Editierformular für Inhalte hinausgeht.

