Content, Design, Code
2. Responsive Webdesign
Die Art und Weise, wie man Webseiten erstellt, verändert sich rasant. Best Practice ist zur Zeit das sogenannte "Responsive Webdesign". Eine responsive Website passt sich flexibel an alle Endgeräte an, priorisiert dabei Inhalte und optimiert u.a. Usability und Ladegeschwindigkeit. Desweiteren wird das Umschalten zwischen Portrait- und Landscape-Modus bei Smartphones und Tablets, sowie die Multi-Touch-Bedienung (vs. Mausklick) bedacht. Responsive Webdesign wird aufgrund der großen Verbreitung von mobilen Endgeräten mittlerweile als Standard angesehen und von den meisten Besuchern auch erwartet. Responsive Webdesign sollte von Anfang an eingeplant werden. Eine spätere Implementierung ist theoretisch möglich aber deutlich aufwändiger.

Responsive Webdesign - die ultimative Lösung
Responsive Webdesign ist ein Ansatz zur inhaltlichen, gestalterischen und technischen Konzeption von Websites. Websites, die responsive sind, reagieren auf das Endgerät, welches die Website aufruft und liefern die Inhalte und den Programmcode passend aus, so dass nicht nur das Webdesign und die Usability ein bestmögliches Ergebnis ermöglichen, sondern auch die Inhalte dem Endgerät und damit auch dem Userbedürfnis entsprechend ausgeliefert werden.
Responsive Webdesign ist keine Technik, sondern ein Ansatz, der durch die sogenannten CSS Media Queries ermöglicht wird.
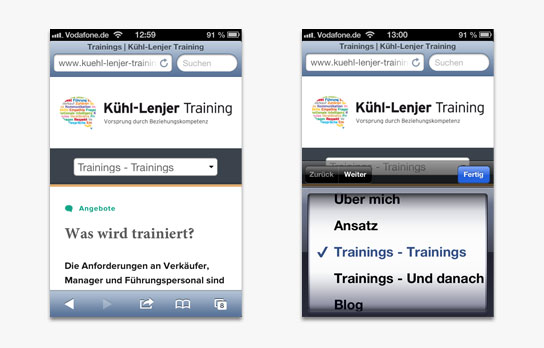
In der Praxis heisst das, dass bestimmte Elemente sich komplett ändern müssen – je nach Endgerät: z.B. die Navigation. Ausserdem können Inhalte frei nach dem Grundsatz "Reduktion auf das Wesentliche" wegfallen, je kleiner der Bildschirm der Endgeräte ist. In bestimmten Fällen können die Website Betreiber auch komplett unterschiedliche Inhalte an Ihre Besucher ausliefern: So kann z.B. beim Pizzalieferdienst für Smartphone-User die Telefonnummer ganz oben stehen und beim Sportportal die aktuellen Fussballergebnisse. Diese Vorauswahl der Inhalte nennt man Conditional Loading.

Die Grundzutaten für Responsive Webdesign sind:
- Fluid Images
- Adaptive Layout / Fluid Layout
- Media Queries
- Content Choreography
- Conditional Loading
- Usability Anpassungen
- ...
Vorteile von Responsive Webdesign
Responsive Webdesign löst viele Probleme auf einmal, so ist es z.B. ein wichtiger SEO Faktor. Responsive Websites sind SEO-friendly, denn es gibt für jeden Inhalt nur eine URL (www Adresse). Wobei hingegen bei der Verwendung einer klassischen und einer mobilen Website, die Inhalte doppelt verfügbar sind, was dann zur Folge hat, dass eine URL als Duplikat im Google Ranking abgewertet wird. Große Vorteile bringt Responsive Webdesign auch hinsichtlich des minimierten Pflegeaufwands. Es muss nur noch eine Website gepflegt werden. Das Vorhandensein von Instanzen, z.B. extra mobilen Websites, erübrigt sich.
Im Endeffekt kommt es aber natürlich auch darauf an, wieviel Aufwand bei der Ausarbeitung von Responsive Webdesign betrieben wird. Will man einfach nur ein fluides Layout, um dadurch alle Endgeräte zu erreichen, oder will man bestimmte Vorteile gezielt auspielen?
Was bringt Responsive Webdesign?
- hohe Accessibilty (praktisch alle Endgeräte werden abgedeckt)
- ist Mainstream / wird Standard / wird erwartet
- Pflege einer Website / keine Instanzen mehr
- kein kurzfristiger Trend, sondern nachhaltig & zukunftssicher
- langfristig günstiger als Einzelanpassungen
- hohe Investitionssicherheit (plattformunabhängig, da browserbasiert)
- SEO friendly (nur eine URL)
- Multichannel-Marketing fähig (nur eine URL)
- spart Bandbreite & bringt Performance (vor allem bei mobilen Geräten)
- immer die optimale Optik und den passenden Content
- konsistentes Erscheinungsbild (sowohl Marke als auch Struktur) über alle Geräte hinweg
- auch für hohe Auflösungen! (z.B. zusätzlicher Platz zur Produktpräsentation)
- von einfach bis aufwändig: versch. Grade der Ausarbeitung sind möglich, je nach Zeit und Budget
- ...

Fazit Responsive Webdesign
Heutzutage sollte keine neue Website mehr ohne Responsive Webdesign erstellt werden. Für die Auftraggeber bedeutet das, dass die Realisierung von Websites – je nach Umfang – deutlich aufwändiger, dafür aber nachhaltiger, geworden ist. Desweiteren erhöht Responsive Webdesign die Reichweite der Website – auch auf Endgeräte, an die man eventuell noch gar nicht gedacht hat, z.B. Autos. Für die Agenturen bedeutet Responsive Webdesign, dass die Entwicklung einer responsive Website immer mehr der Erstellung eines fluiden, interaktiven, in sich geschlossenen, logischen Layout-Systems ähnelt, welches auch auf bisher nicht explizit vorhergesehene Anwendungsszenarien oder Endgeräte flexibel reagieren kann.
Was können wir für Sie tun?
Sie sind auf der Suche nach einer passenden Internetagentur? Rufen Sie uns an +49 (0) 7531 - 28 29 058 oder schreiben Sie uns.